We all were waiting for Angular 7 to release, and here it is—with not many but a notable few features that are very interesting too.
Not only this, the team has even introduced the release candidate for a minor upgrade to version 7, Angular 7.1. The production version is expected to release by December 2019.

In the latest version, the team has majorly focused on making an improved framework that is smaller and faster. The team’s major focus has been on the Ivy project, which is not prime time-ready yet.
“Early adopters of v7 have reported that this update is faster than ever and many apps take less than 10 minutes to update,” says Stephen Fluin, Angular’s developer advocate.
Certainly, you cannot expect really shiny things with Angular 7, but an easy upgrade.
Let’s give you an overview of some of the notable features:
CLI Prompts
CLI Prompts have been getting on developers’ nerves for a long time. Talk about running commands such as ng new or ng add, it is a single pass. And talk about including routing, it’s a hard row to hoe.

The new CLI, however, is improved and responds with prompts. So, when you want to include routing, try ng new myangular7app, and you get a prompt that asks if you want to add routing. If it’s a new stylesheet format that you want to add, you can easily select between CSS, SCSS, and SASS. You can even customize it.
Simply using the Schematic CLI, add a schematic.json and instruct Angular CLI which prompts it should execute.
TypeScript 3.1 Support
TypeScript 3.1 support is one of the major features of Angular 7. The fact is that Angular 7 cannot be run without TS 3.1.
The Angular Material CDK
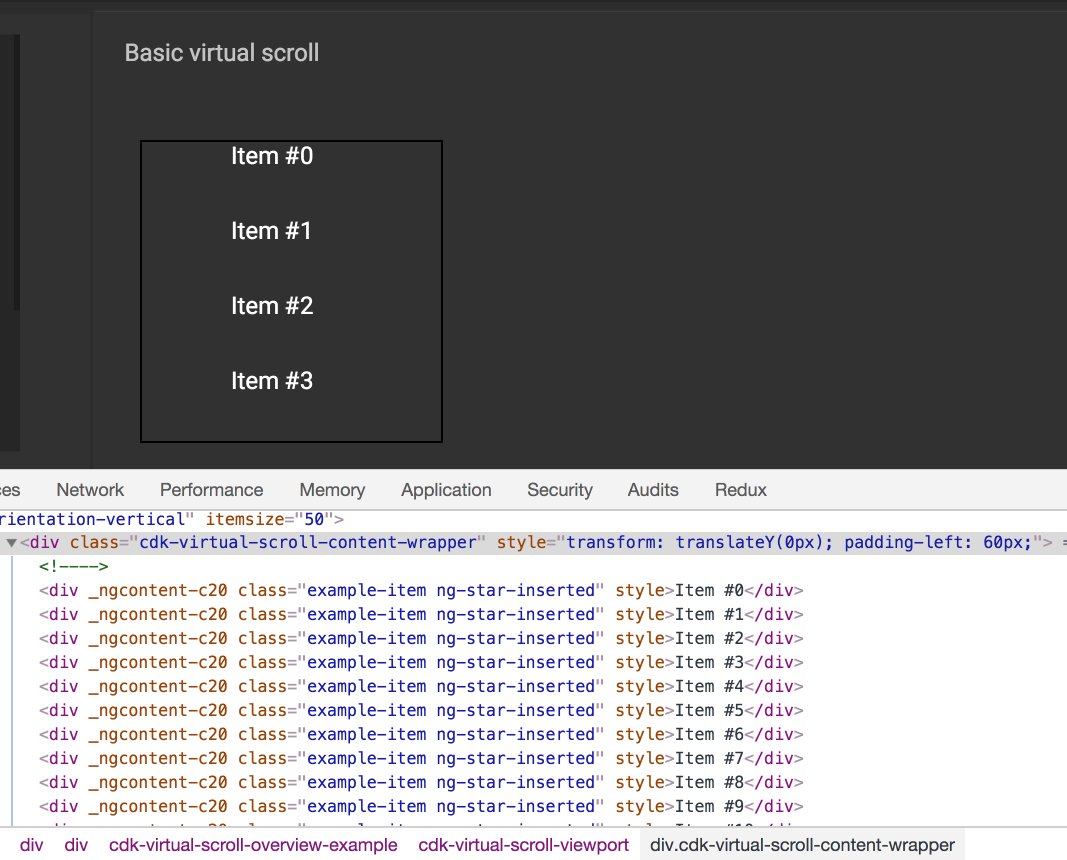
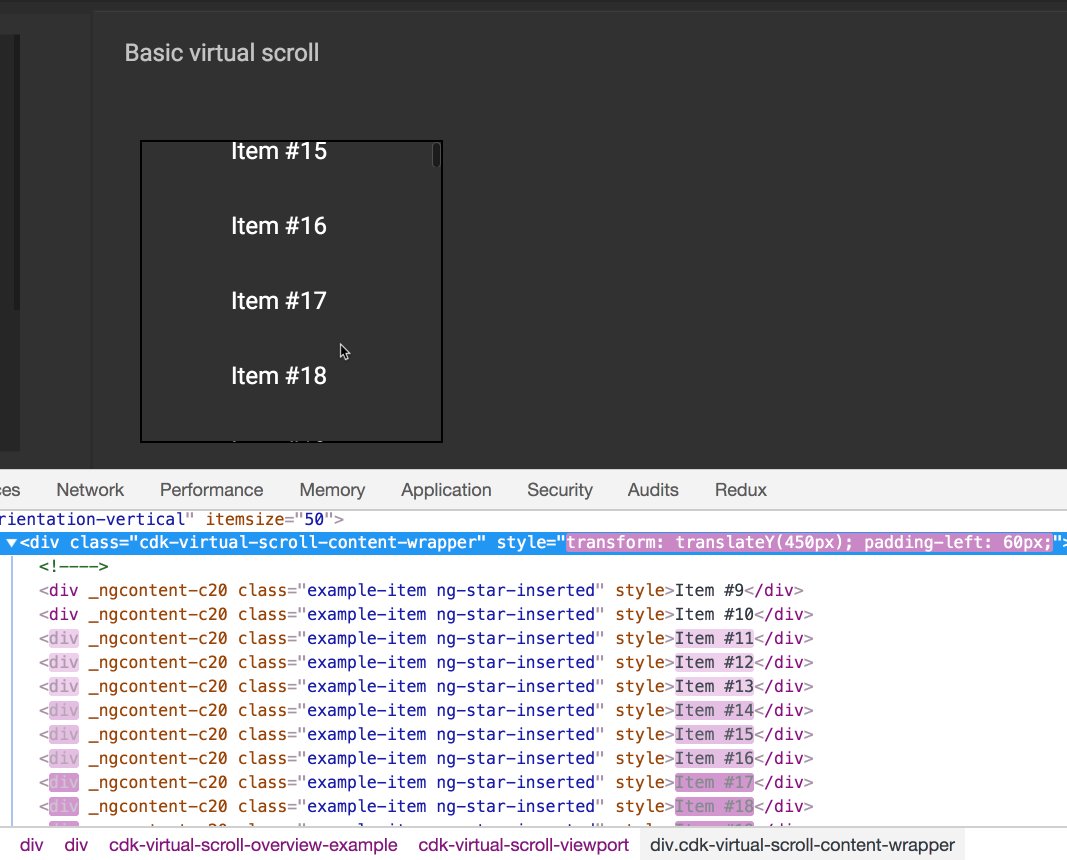
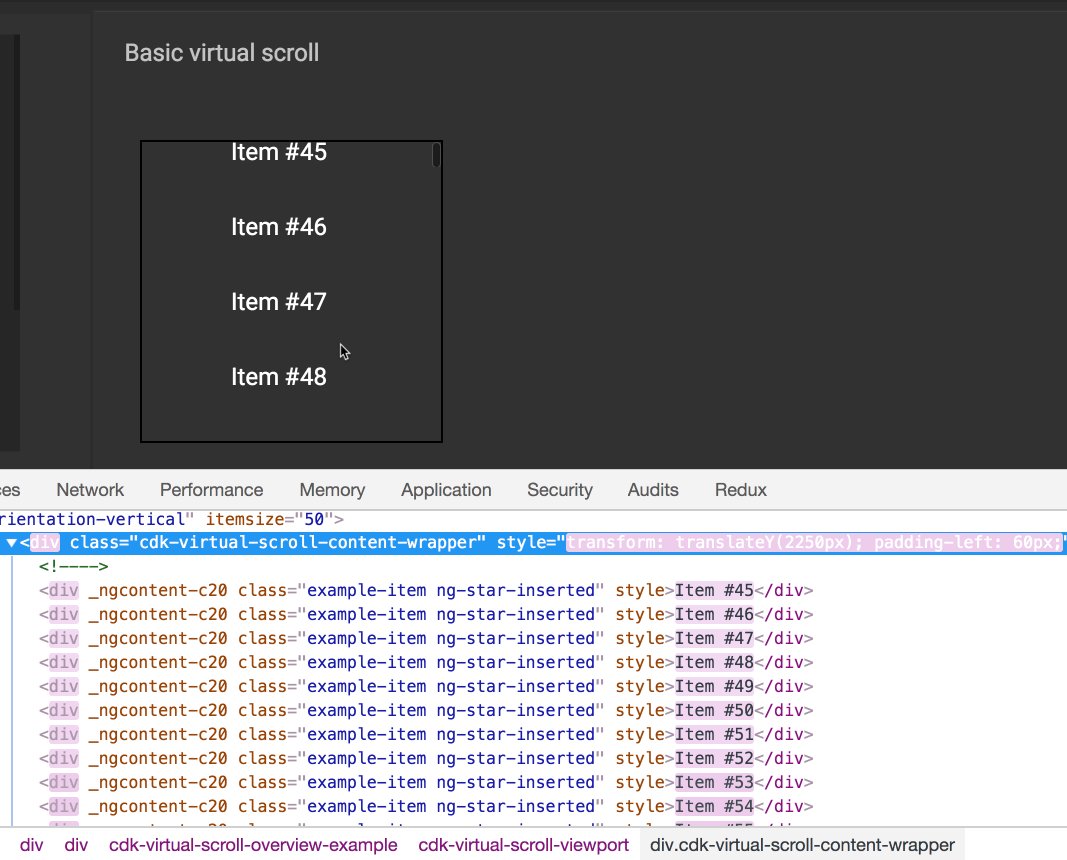
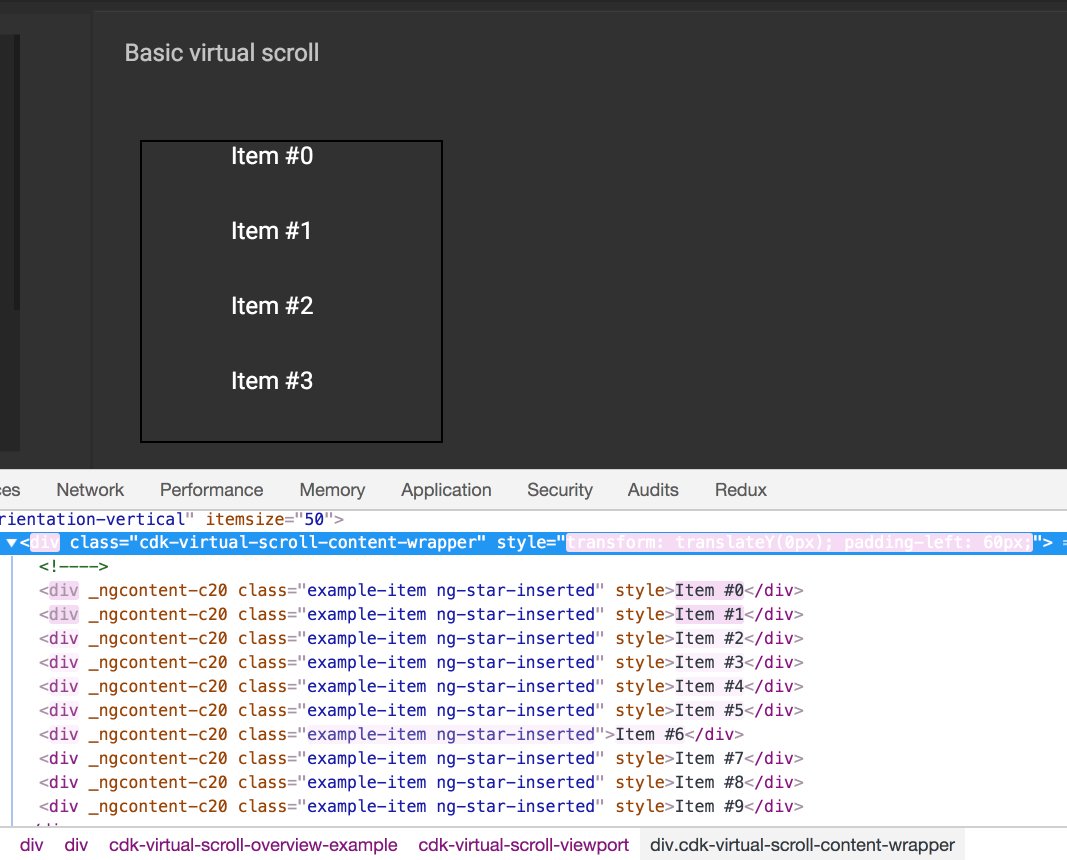
Virtual Scrolling
The CDK has been improved with virtual scrolling capabilities, as did many mobile frameworks for allowing dynamic loading of data such as images or long lists. Therefore, the elements get virtually loaded and unloaded from the DOM as they gain or lose visibility.

So, the next time you have a long list of items that you want users to go through, add it in a cdk-virtual-scroll-viewport component. You will enjoy significantly improved performance.
Here’s the good news: Stay within the Angular Material module and reorder lists or transfer items between lists with drag & drop support. The CDK allows for automatic rendering, drop handlers, drag handlers, and data transfer. If you are not happy with the standard drag animation, you know how to override it, right?
Application Performance
Angular 7 is faster than all the previous versions. Everything is faster—the upgrade, the framework, and even the apps that run via the virtual scrolling CDK module.
The Angular team this time does not only want your framework to be small but your apps as well. So, this feature does the job of warning developers if they exceed the budget limit for their bundle size. It will warn if the initial bundle goes over 2MB, and show an error if the bundle size touches 5MB.
You can also change the defaults in the angular.json file, by adding about budgets and your preferred warning & error sizes.

Ivy Renderer
The Ivy renderer has been improved in terms of a rewrite, but it is still in development and has not been officially released yet. The team has worked a lot on the official feature tracking.
This feature comprises a new backward-compatible Angular renderer that will help cut code size and make compilation faster.
You can follow the progress on the GitHub Ivy Renderer issue.
Once it is 100% tested and validated, who knows, you may see Ivy even in a minor release.








